
Android Studioで標準搭載されたGemini(Preview)を使ってみた
こんにちは、ゲームソリューション部のsoraです。
今回は、Android Studioで標準搭載されたGeminiを使ってみたことについて書いていきます。
Android Studio Jellyfish | 2023.3.1 以降のバージョンであることを前提条件とします。
また、今回使用したOSはWindows11です。
準備
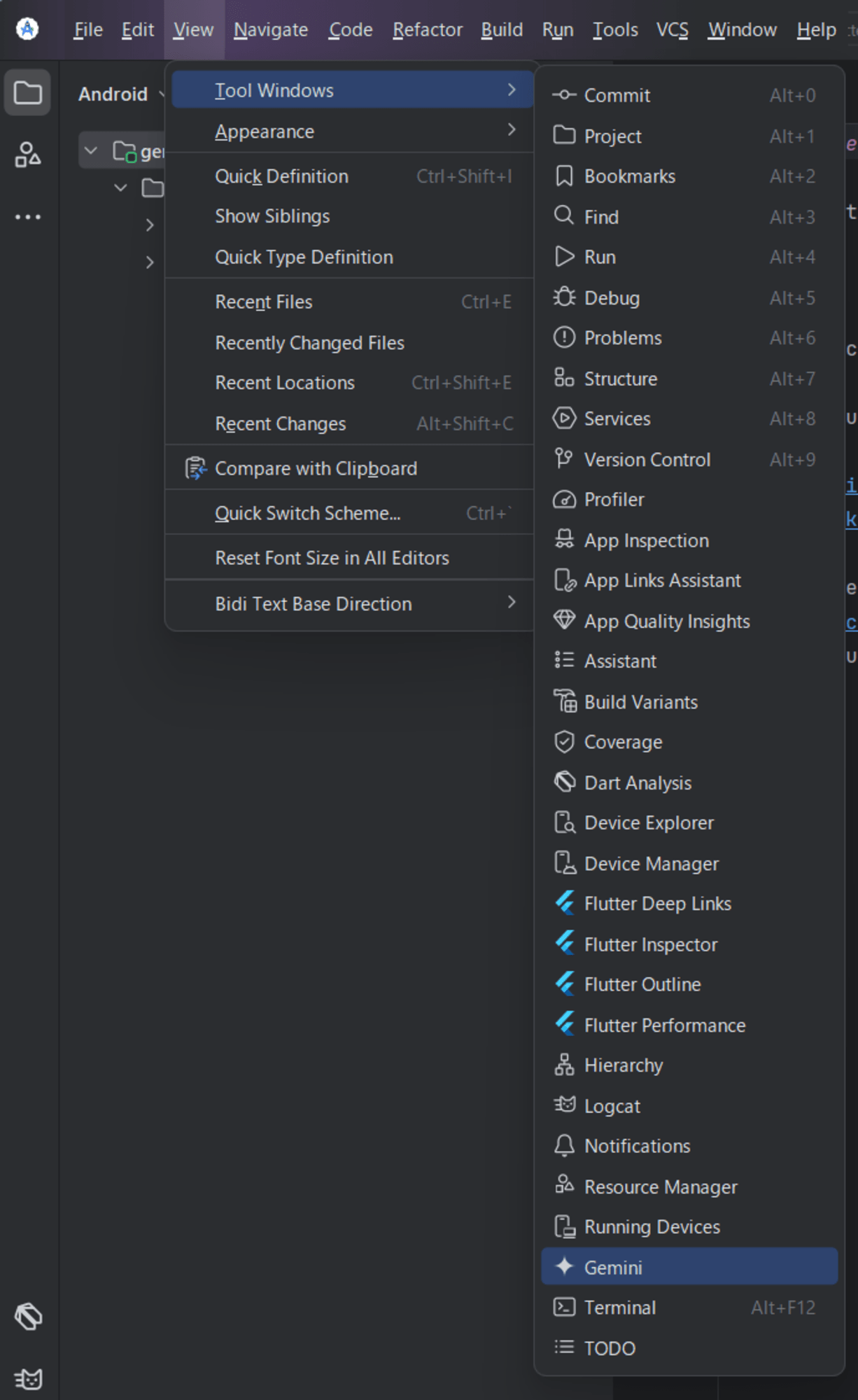
Android StudioのView>Tool Windows>GeminiでGeminiを起動します。

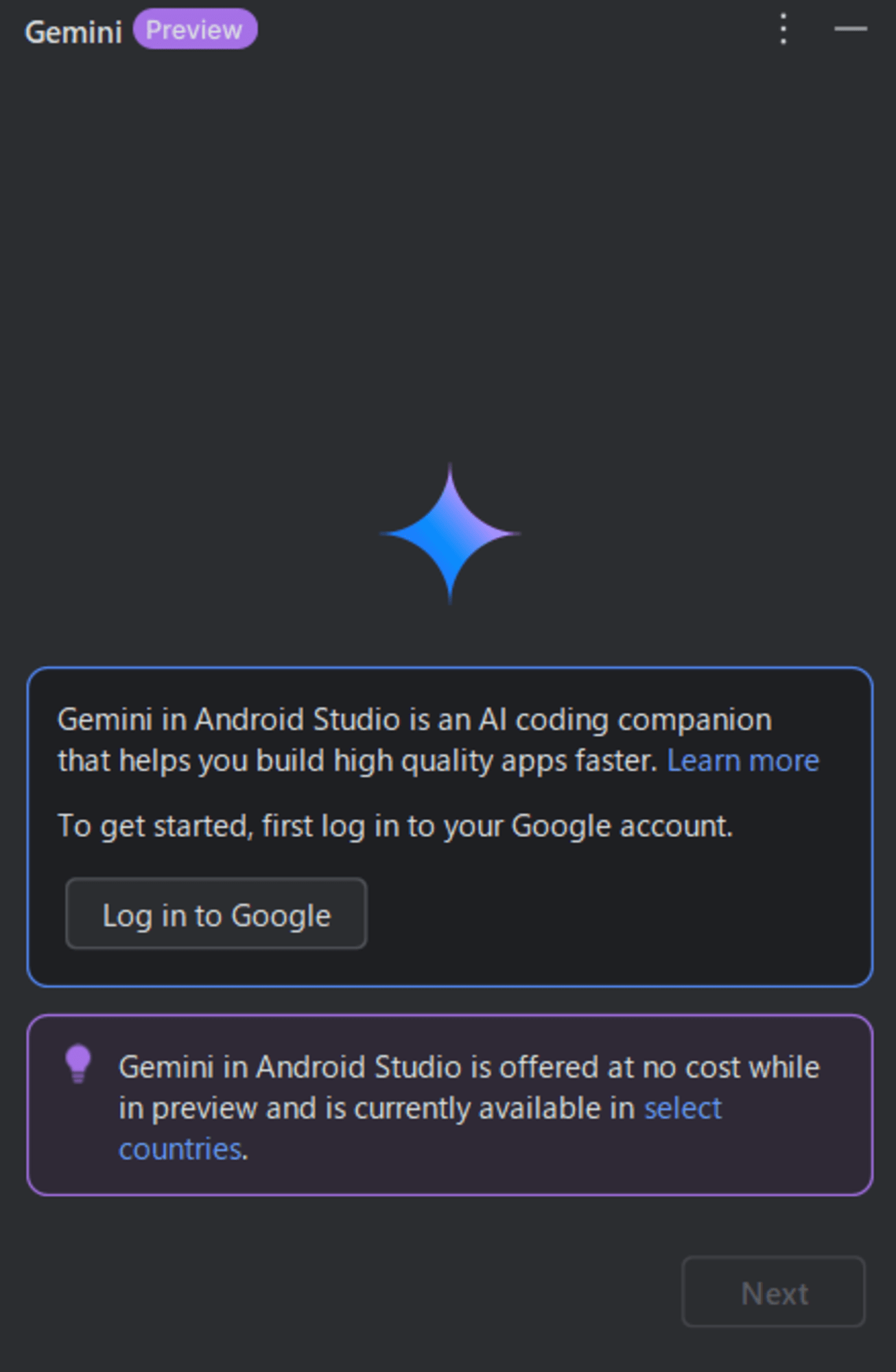
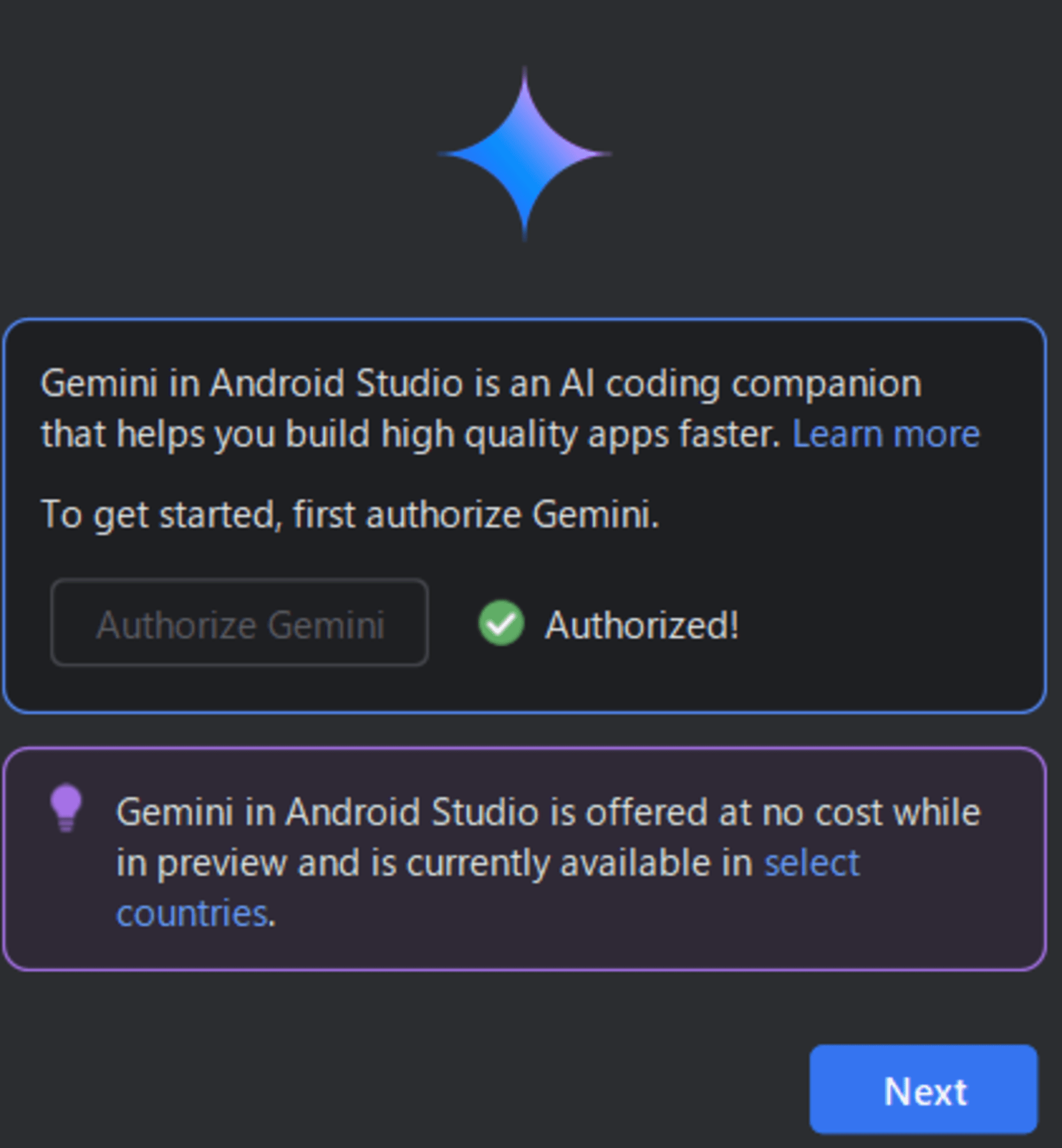
起動するとGoogleアカウントでの認証を求められるため認証します。


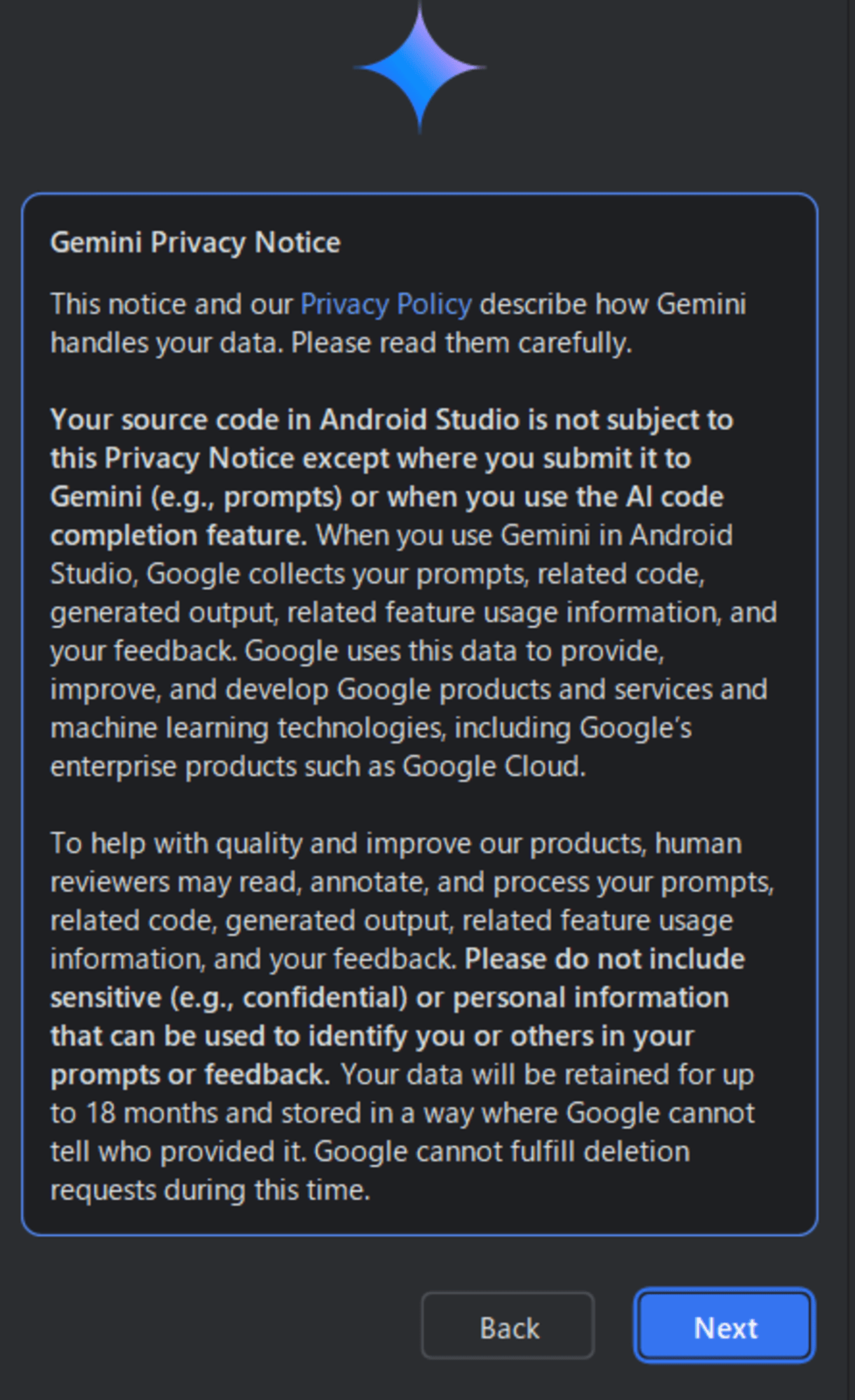
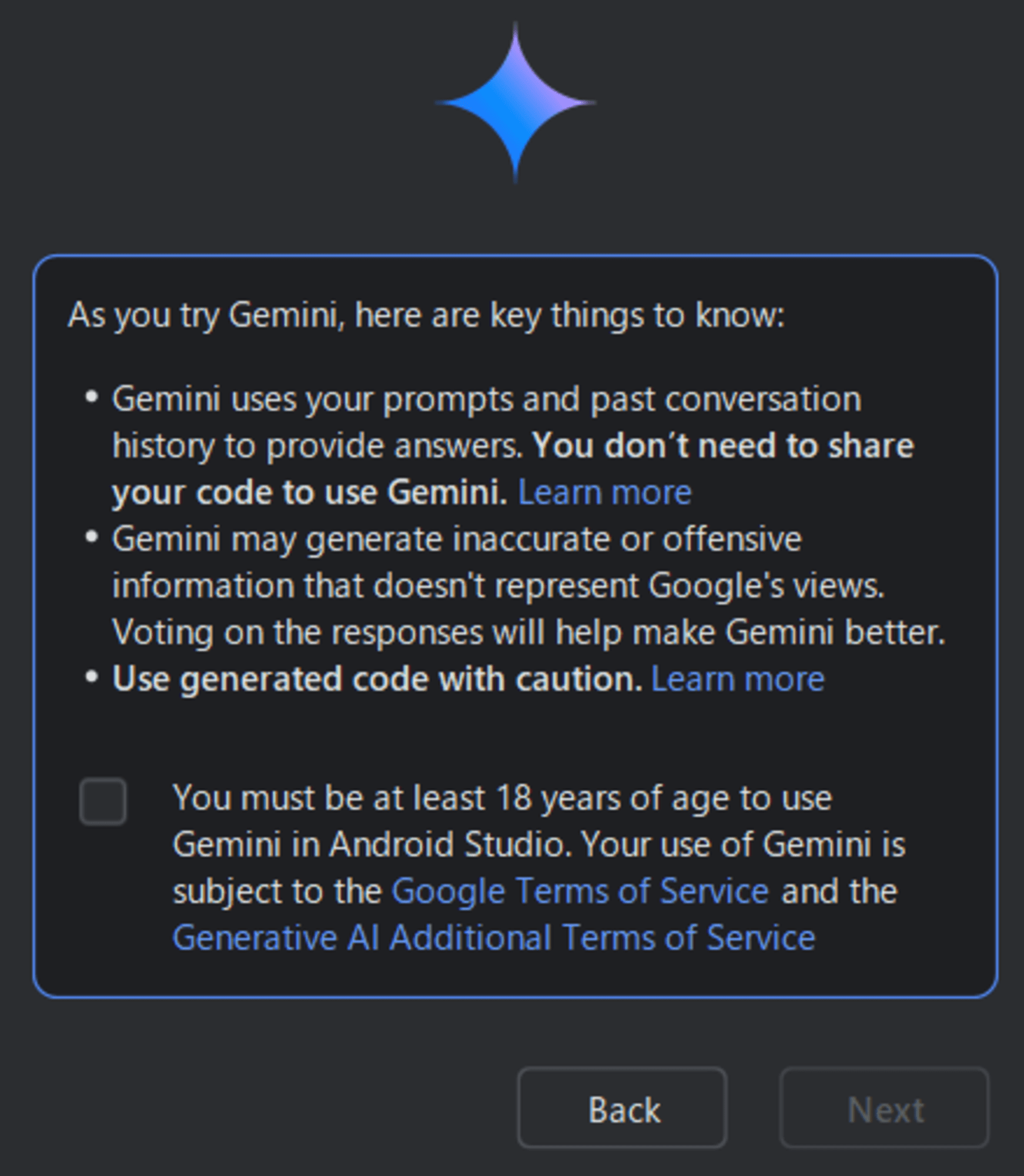
プライバシーに関する通知などが表示されます。
プロジェクトも含めてGeminiに投げる場合のプロジェクトの情報やプロンプトに含まれる情報は収集される旨の記載があります。


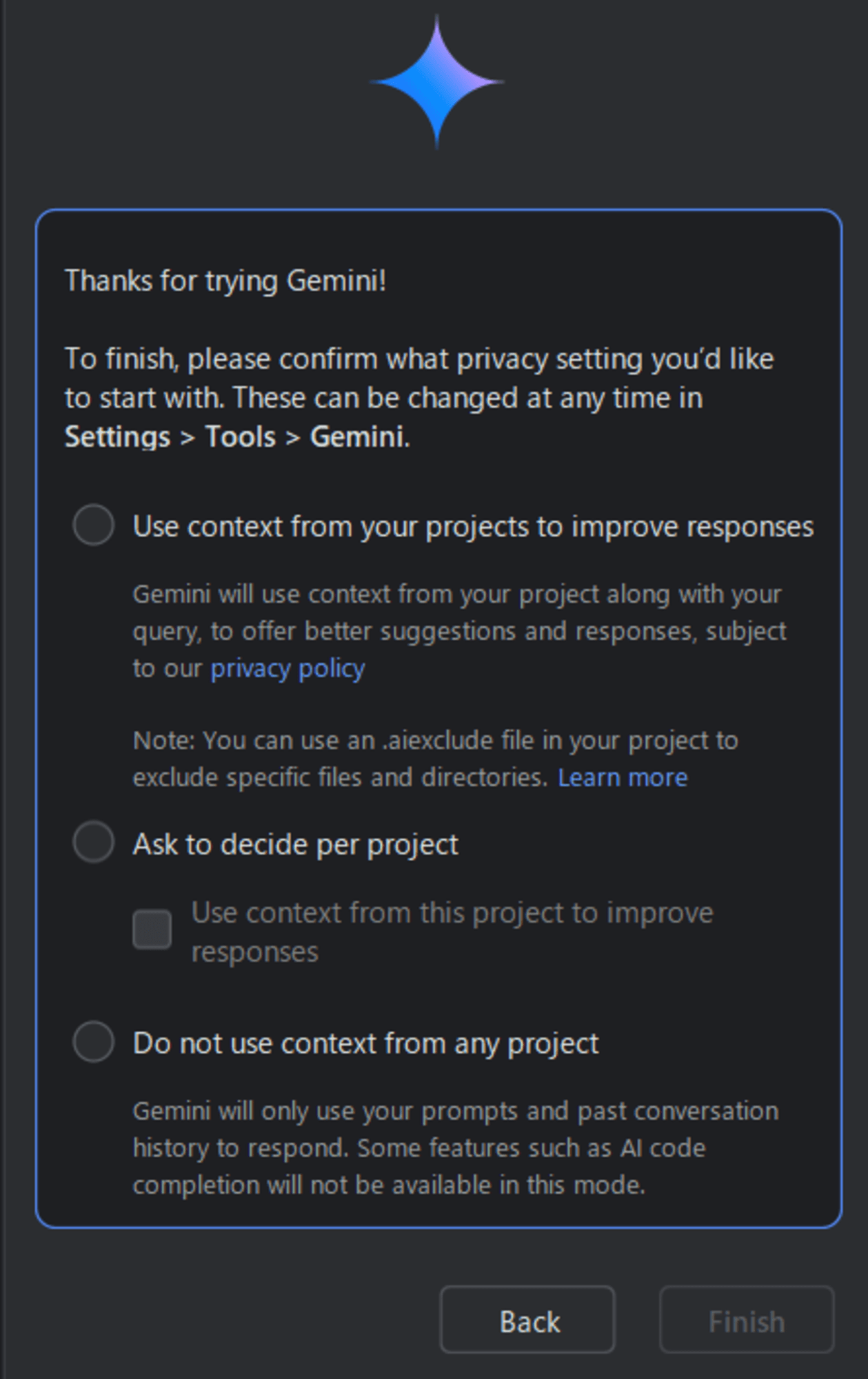
Geminiを利用する際に、プロジェクトのコンテキストを使用するかどうか、どこまでの情報を共有するかを選択します。
会社などコードの内容まで共有したくない場合は、AIコード補完などの一部機能は使用できませんが、一番下を選択した方が良いと思います。
記載の通り、この設定はSettingsから後に変更することも可能です。

使ってみた
準備が終わったため使ってみます。
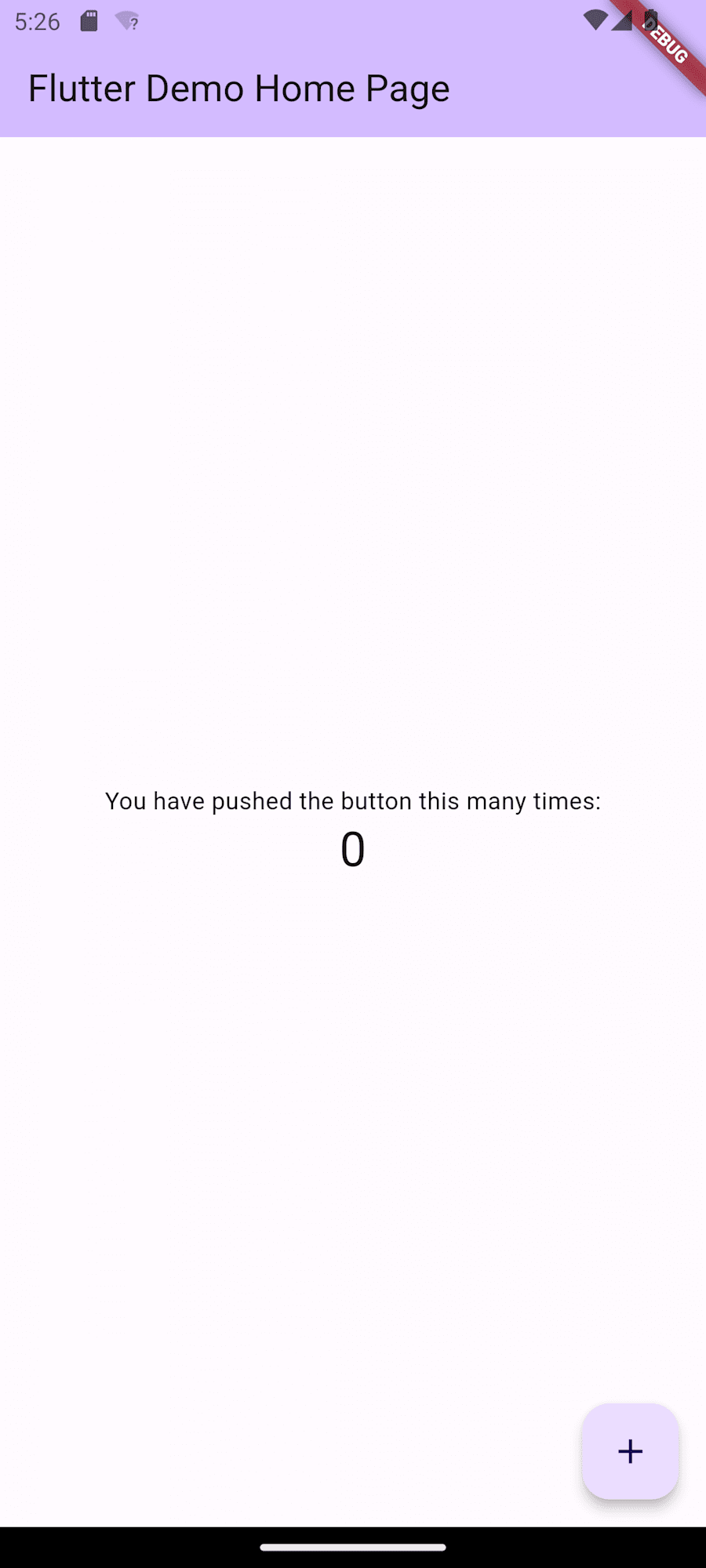
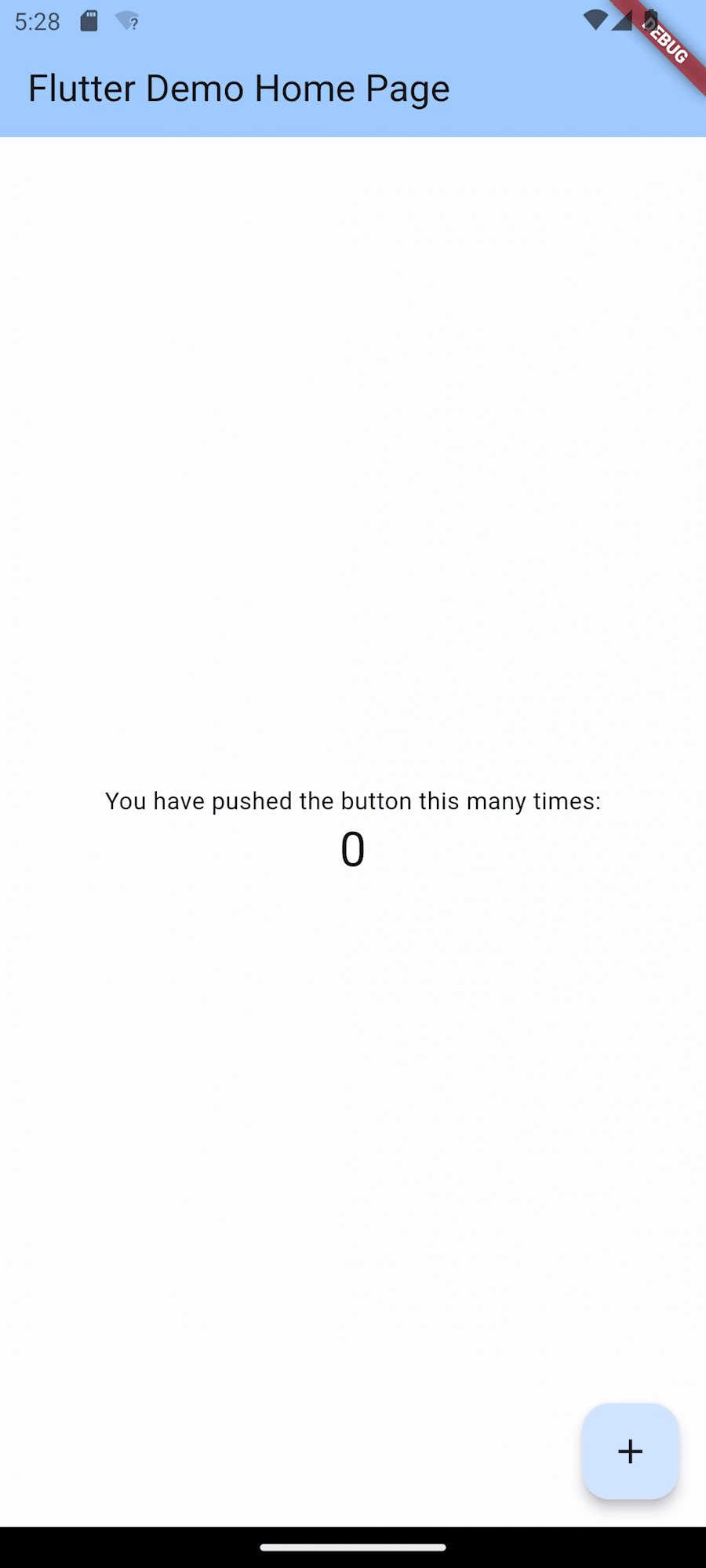
プロジェクト作成直後のFlutterコードを実行すると以下の画面になります。

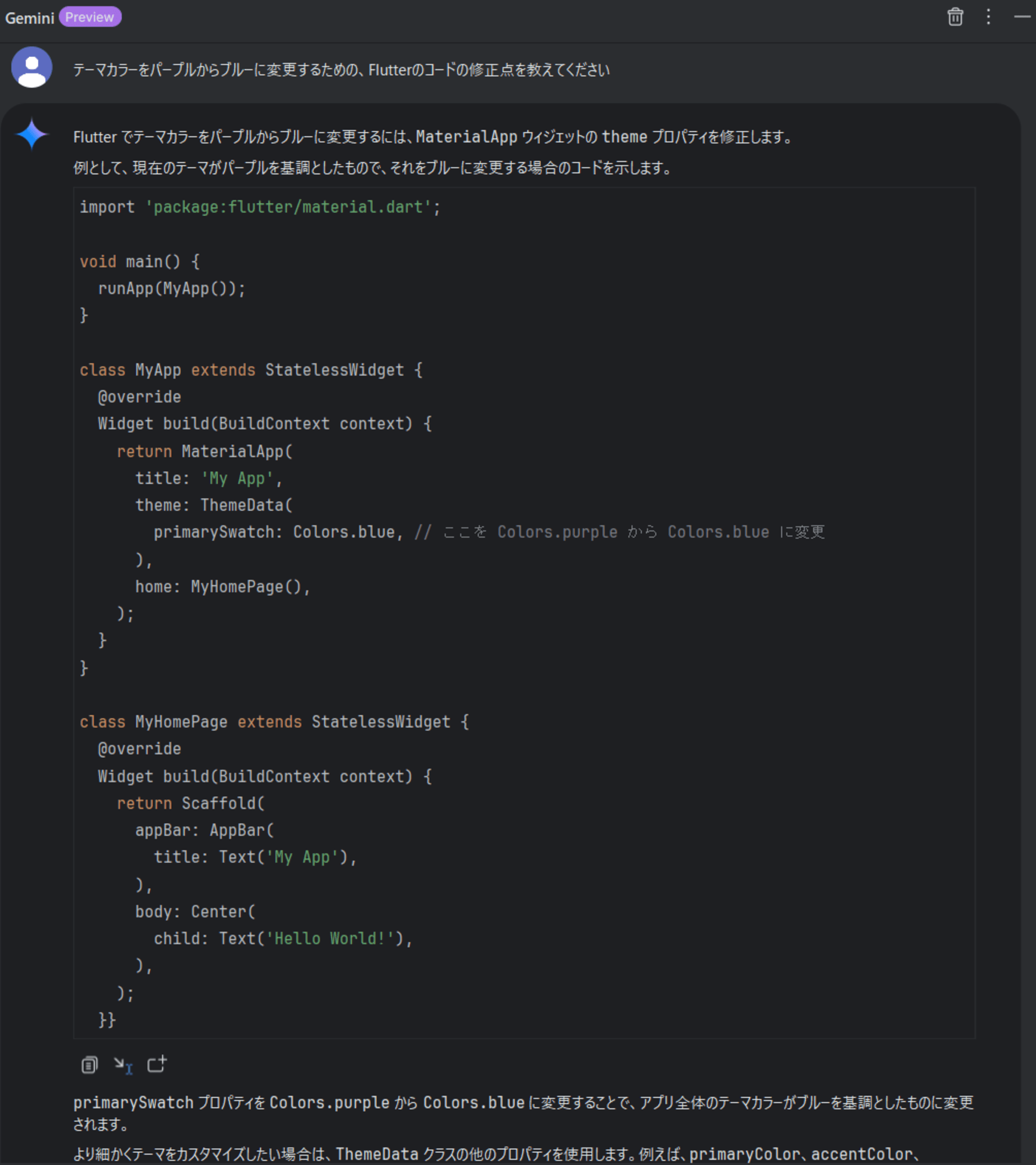
テーマカラーをパープルからブルーに変更するため、Geminiを使ってみます。

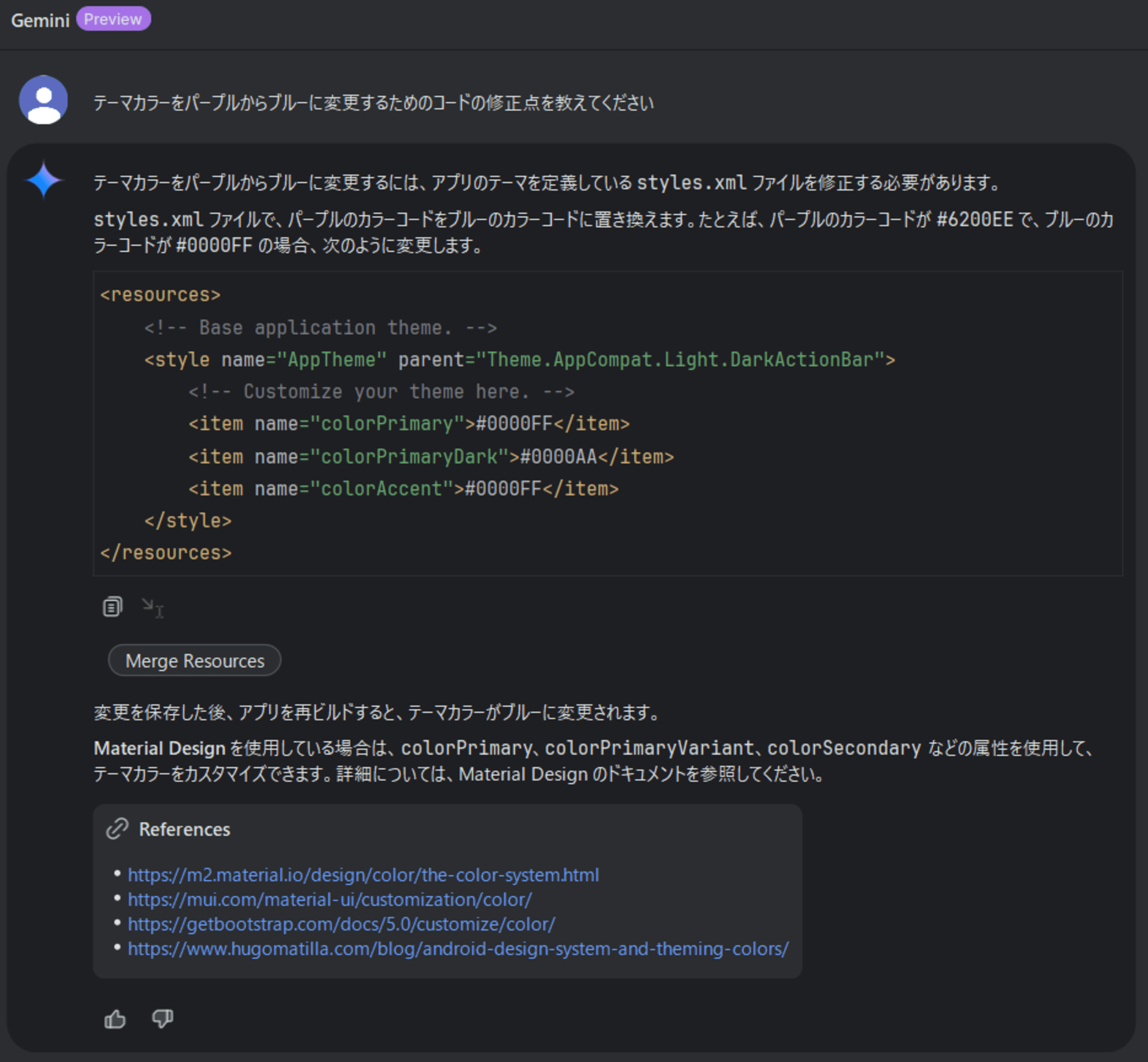
日本語で質問すると、ちゃんと日本語で回答が返ってきました。
ただFlutterではなく、Android側のxmlファイルの修正を提案されたため、Flutterのコードと明示的に質問してみます。

今回はちゃんとFlutterのコードで回答されました。
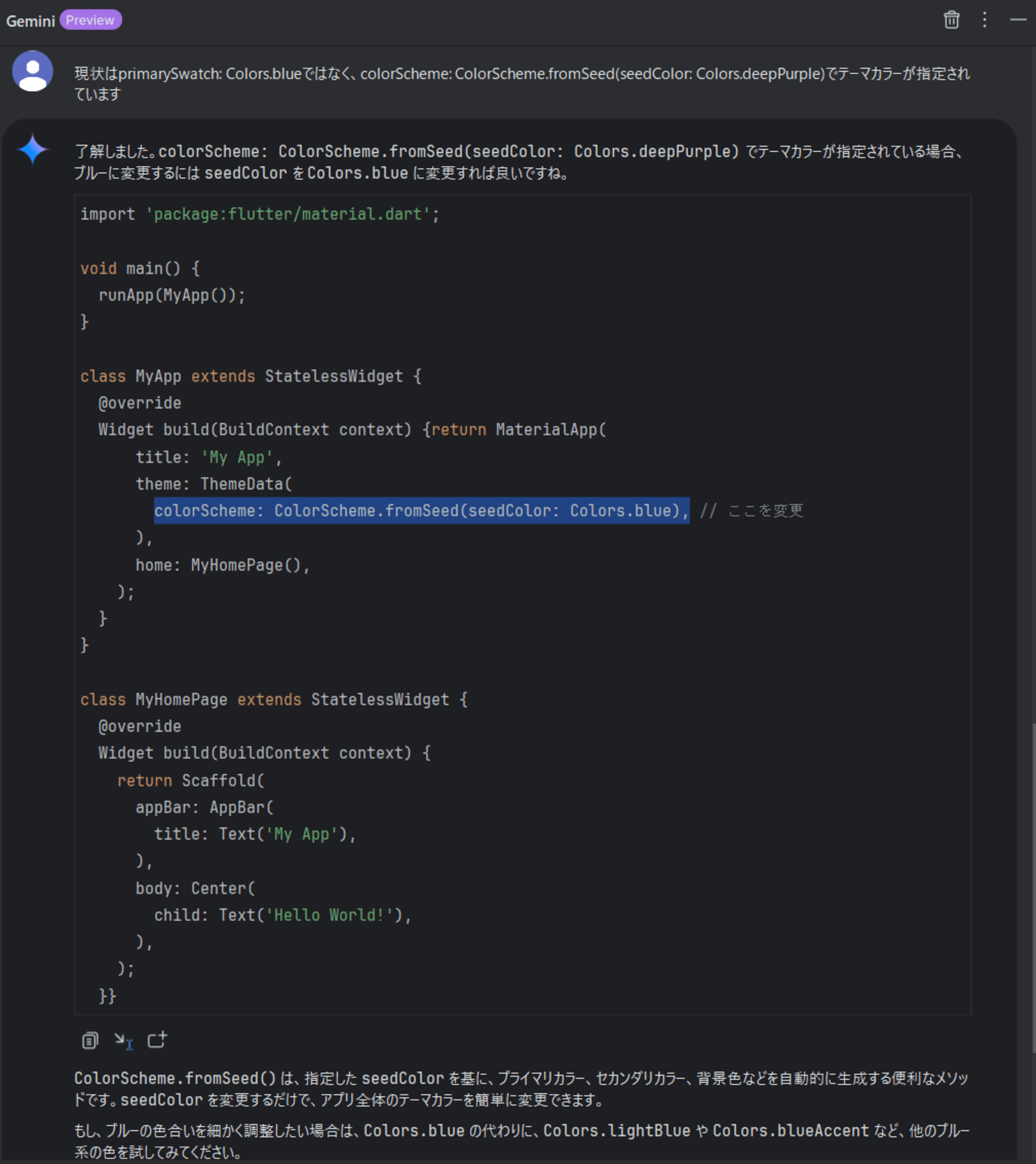
現状のコードを渡していないため、若干意図とはずれる回答が来たため、ちょっと修正してみます。

今回は意図した通りの回答が来たため、提案されたコードを使って修正するとテーマカラーをブルーに修正できました。

最後に
今回は、Android Studioで標準搭載されたGeminiを使ってみたことを記事にしました。
どなたかの参考になると幸いです。



